강좌를 수강하려면 로그인 하셔야 합니다. → 로그인 | REGISTER NOW
React JS 이론부터 고객 관리 시스템 개발까지
React JS 이론부터 실전까지 강의입니다.
18명의 학생들이 수강
1. 강좌 소개
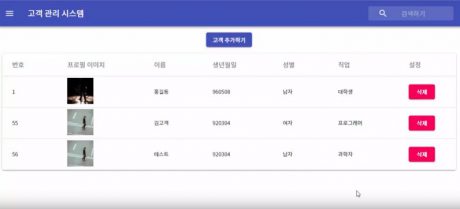
리액트(React)는 프론트엔드를 위한 자바스크립트 라이브러리입니다.페이스북과 인디 개발자와 커뮤니티에서 개발 유지되며, 모바일 어플리케이션이나 웹 개발에 있어서 사용됩니다.이강좌를 들으시면 고객 관리 사이트를 순식간에 개발하게 됩니다.
단순히 따라 하기만 해도 개발할 수 있기 때문에 자신이 만든 고객 관리 사이트를 만든 성취감을 느낄 수 있게 됩니다.
2.강의 대상
- 웹개발자
- 개발을 하면서 이론을 익히는 실습 위주의 강좌를 원하시는 분
3. 강좌 관련 특징
- 실습 기반의 강의. 강좌를 마칠 때 누구나 이런식의 웹기반 고객 관리 시스템을 만들 수 있게 됩니다.

4. 강사 소개
나동빈
1996년 12월 22일 출생의 한국교원대학교 컴퓨터교육과에 재학중인 대학생이며 사람들의 편의를 증진시키기 위한 웹 사이트, 응용 프로그램 등을 개발하는 취미가 있다. 특히 프로그램을 개발하고 배포하는 것에만 관심을 두지 않고 코딩 교육에 관심이 많아 다방면의 교육 관련 활동으로 언론에도 수 차례 알려진 경험이 있다. 현재 IT 관련 블로그(http://blog.naver.com/ndb796)를 운영중이다.
주요 이력
– LG 서브원 Patrol Management System (2016.12 ~ 2017.02)
– 연합 소프트웨어 경진대회 최우수상 (2016.12)
– 전국 창의문제 해결능력 경진대회 미래창조과학부 장관상 대상 (2016.09)
강좌 교육과정 소개 (COURSE CURRICULUM)
| 섹션 1. React JS의 개요 | |||
| React JS의 개요 및 Hello World | 00:15:00 | ||
| 코드펜(Codepen)을 이용한 React 개발환경 구축하기 | 00:08:00 | ||
| React에서 JSX | 00:12:00 | ||
| 리액트에서 컴포넌트(Component)와 Props | 00:12:00 | ||
| 리액트의 State | 00:14:00 | ||
| React 라이브러리의 라이프 사이클(Life Cycle) 및 API 호출 | 00:13:00 | ||
| React의 이벤트 처리(Event Handling) | 00:05:00 | ||
| 섹션 2.React와 Node.js를 활용한 고객 관리 시스템 개발 | |||
| Create React App으로 리액트 프로젝트 시작하기 | 00:09:00 | ||
| Visual Studio Code를 이용한 소스코드 작성 | 00:04:00 | ||
| 깃 허브(Git Hub)를 이용해 소스코드 관리하기 | 00:08:00 | ||
| 고객 컴포넌트(Component) 만들기 | 00:08:00 | ||
| 고객 컴포넌트(Component) 구조화하기 | 00:13:00 | ||
| Material UI를 적용하여 고객 테이블 디자인하기 | 00:12:00 | ||
| Node.js Express 서버 개발환경 구축하기 | 00:09:00 | ||
| Node.js Express에서 REST API 구축하기 | 00:19:00 | ||
| React의 라이프 사이클 이해 및 API 로딩 처리 구현하기 | 00:10:00 | ||
| AWS RDS 서비스를 이용하여 MySQL DB 구축하기 | 00:13:00 | ||
| 고객(Customer) DB 테이블 구축 및 Express와 연동하기 | 00:14:00 | ||
| 고객 추가 양식(Form) 구현 및 이벤트 핸들링 | 00:15:00 | ||
| Node.js Express에서 파일 업로드 요청 처리 및 DB에 데이터 삽입 | 00:12:00 | ||
| 부모 컴포넌트의 상태(State) 변경을 통한 고객 정보 갱신 | 00:06:00 | ||
| 고객(Customer) 정보 삭제 기능 구현하기 | 00:13:00 | ||
| Material UI 모달(Modal) 디자인 구현하기 | 00:16:00 | ||
| AppBar 및 웹 폰트를 적용하여 디자인 개편하기 | 00:12:00 | ||
| 필터(Filter) 함수를 이용한 고객(Customer) 검색 기능 구현하기 | 00:07:00 | ||


당장 사용할만한 웹기반 고객관리 시스템이 만들어 지네요
실전 위주라 정말 좋아요.
이런식의 강좌 정말 좋습니다!
감사합니다.
개발의 틀을 잡기 좋은 강좌
수고 하셨습니다
웹기반 cms를 만들며 이론 보다 실질적인
개발의 감각을 익히기 좋은 강좌 입니다
백문이불여일행!
Awesome!
너무 좋아요. 이 강좌!