
크롬 확장 프로그램(Chrome Extension)은 구글 크롬 브라우저에서 실행되는 소프트웨어 프로그램으로, 사용자가 브라우저에서 사용하는 기능을 확장하거나 개선하고자 할 때 사용됩니다. 크롬 확장 프로그램은 웹 기술(HTML, CSS, JavaScript)을 사용하여 개발되며, 브라우저 창 내부에 새로운 UI를 제공하거나, 브라우저 기능을 수정하거나, 사용자의 웹 환경을 개선하는 등 다양한 기능을 수행할 수 있습니다.
일반적으로 크롬 확장 프로그램은 크롬 웹 스토어에서 다운로드하여 설치할 수 있으며, 설치 후에는 브라우저 상단에 나타나는 아이콘을 클릭하여 활성화할 수 있습니다. 사용자는 크롬 확장 프로그램의 설정을 변경하거나, 비활성화/삭제할 수 있습니다.
크롬 확장 프로그램은 개인 사용자나 기업에서 웹 환경을 개선하거나, 특정 기능을 추가하고자 할 때 매우 유용하게 사용됩니다. 예를 들어, 광고 차단, 비밀번호 관리, 번역, SNS 연동 등 다양한 기능을 제공하는 크롬 확장 프로그램들이 있습니다.
여기서는 간단하게 크롬 확장 프로그램을 만들어서 등록하는 것을 통해 확장프로그램 제작의 기초를 알려드리도록 하겠습니다.
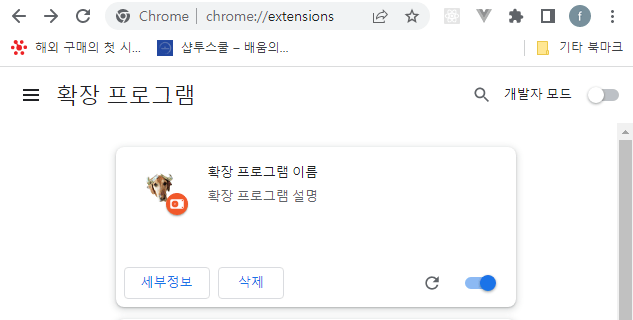
이글이 끝나면 여러분은 아래와 같은 간단한 확장 프로그램을 만들어 크롬 확장프로그램에 등록을 할 수 있게 됩니다.
구글 확장프로그램으로 등록.

크롬 확장 프로그램을 만드는 방법
크롬 확장 프로그램을 만드는 방법은 다음과 같습니다.
- 크롬 웹 스토어 개발자 계정 만들기
- 크롬 확장 프로그램을 배포하기 위해서는 크롬 웹 스토어 개발자 계정이 필요합니다. 개발자 계정을 만들고 로그인해주세요.
- 확장 프로그램 아이콘 및 매니페스트 파일 만들기
- 크롬 확장 프로그램을 만들기 위해서는 확장 프로그램 아이콘과 매니페스트 파일이 필요합니다. 아이콘은 16×16 픽셀 크기와 128×128 픽셀 크기의 PNG 파일을 준비해야 합니다. 매니페스트 파일은 확장 프로그램의 기본 정보와 기능, 권한 등을 정의합니다. JSON 형식으로 작성하면 됩니다.
- 확장 프로그램 코드 작성하기
- 확장 프로그램의 기능을 구현하기 위해 JavaScript, HTML, CSS 등의 웹 기술을 사용합니다. 이를 위해 필요한 파일들을 작성하고 구현합니다.
- 확장 프로그램 테스트 및 디버깅하기
- 개발 중인 확장 프로그램을 크롬 브라우저에 로드해서 테스트하고 디버깅할 수 있습니다. 이를 위해서는 크롬 브라우저에서 개발자 도구를 열고, “Load unpacked”를 클릭해서 개발 중인 확장 프로그램의 디렉토리를 선택하면 됩니다.
- 크롬 웹 스토어에 배포하기
- 확장 프로그램이 완성되면 크롬 웹 스토어에 배포할 수 있습니다. 이를 위해서는 크롬 웹 스토어 개발자 계정에서 “확장 프로그램 게시”를 클릭하고, 필요한 정보들을 입력하면 됩니다. 배포가 승인되면 크롬 웹 스토어에서 확장 프로그램을 다운로드 받을 수 있게 됩니다.
위와 같은 과정을 따라 크롬 확장 프로그램을 만들 수 있습니다. 다양한 예제와 튜토리얼 등이 인터넷에 많이 공개되어 있으니 참고하시면 도움이 될 것입니다.
확장 프로그램 코드 작성하기
확장 프로그램 코드 작성하기에 대해 간단한 예제 코드를 제공해 드리겠습니다. 예제 코드는 간단한 기능을 구현한 것이며, 다른 기능을 구현하고자 한다면 이를 참고하여 필요한 코드를 추가하면 됩니다.
확장 프로그램을 만들기 위해서는 크게 두 가지 파일이 필요합니다. 하나는 매니페스트 파일(manifest file)이고, 다른 하나는 확장 프로그램에서 사용할 웹 페이지를 구현하는 파일입니다.
아래는 매니페스트 버전 3에 맞춰 작성된 기본적인 매니페스트 파일입니다. 이 파일은 반드시 manifest.json이라는 이름으로 저장해야 합니다.
{
"manifest_version": 3,
"name": "확장 프로그램 이름",
"version": "1.0",
"description": "확장 프로그램 설명",
"permissions": ["declarativeContent"],
"action": {
"default_popup": "popup.html"
},
"icons": {
"16": "icon16.png",
"32": "icon32.png",
"48": "icon48.png",
"128": "icon128.png"
}
}
위 매니페스트 파일에서는 확장 프로그램 이름, 버전, 설명, 아이콘 파일 경로 등의 정보를 설정할 수 있습니다. 이 중에서 “default_popup”은 확장 프로그램 아이콘을 클릭했을 때 열리는 팝업 페이지의 파일명을 지정하는 역할을 합니다. 위 예제에서는 popup.html이라는 파일이 팝업 페이지로 지정되어 있습니다.
이제 popup.html 파일을 만들어 보겠습니다. 이 파일은 반드시 매니페스트 파일에서 설정한 “default_popup”에 지정한 파일명과 일치해야 합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<title>팝업 페이지</title>
<style>
body {
width: 300px;
height: 200px;
padding: 20px;
font-size: 16px;
}
</style>
</head>
<body>
<h1>팝업 페이지</h1>
<p>안녕하세요. 이곳은 확장 프로그램의 팝업 페이지입니다.</p>
</body>
</html>
위 코드에서는 간단한 HTML과 CSS를 사용해 팝업 페이지를 구현했습니다. 이제 이 파일을 매니페스트 파일에서 설정한 “default_popup”에 지정한 파일명과 일치하게 저장해 주면 됩니다.
추가로, 필요에 따라 JavaScript 파일이나 다른 HTML 파일 등도 추가로 작성해 확장 프로그램을 구현할 수 있습니다. 예를 들어 JavaScript 파일을 추가한 경우입니다.
작성한 확장 프로그램을 크롬에서 실행
작성한 확장 프로그램을 크롬에서 실행하기 위해서는 아래와 같은 방법을 따르면 됩니다.
- 크롬 브라우저 열기
- 주소창에
chrome://extensions입력 후 엔터 - 확장 프로그램 관리 페이지가 열리면, 우측 상단의 “개발자 모드” 스위치를 활성화
- “압축해제된 확장 프로그램을 로드합니다” 버튼을 클릭
- 압축을 푼 확장 프로그램 폴더를 선택하고 확인 버튼을 클릭
위의 방법을 따르면 작성한 확장 프로그램을 크롬에서 실행할 수 있습니다. 이후에는 크롬 브라우저의 우측 상단에 작성한 확장 프로그램 아이콘이 나타납니다.
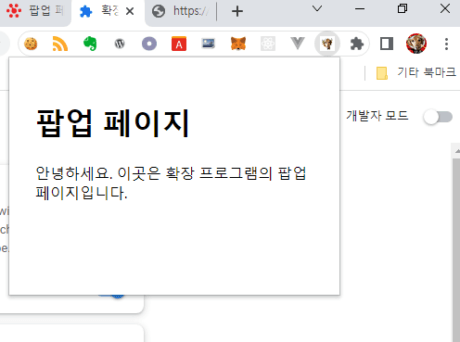
아래 그림에서 제 브라우저에 고정 시킨 후 클릭하면 위에서 작성한 html페이지가 다음과 같은 팝업 페이지 형태로 나타나는 것을 확인할 수 있습니다.
다음과 같습니다.

크롬 웹 스토어 개발자 계정으로 등록
크롬 웹 스토어에서 확장 프로그램을 등록하려면 크롬 웹 스토어 개발자 계정이 필요합니다. 계정을 만드는 방법은 다음과 같습니다.
- 크롬 웹 스토어 개발자 센터(https://chrome.google.com/webstore/developer/dashboard )로이동합니다.
- Google 계정으로 로그인합니다.
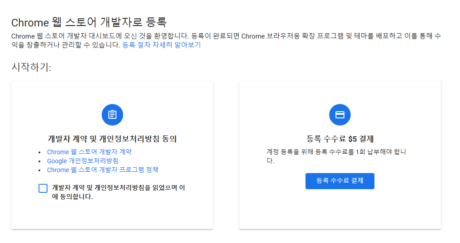
- “개발자 등록” 버튼을 클릭합니다.
- 개발자 정보를 입력하고 수수료를 결제합니다. (현재는 $5)
- 계정이 생성되면 크롬 웹 스토어 개발자 센터에서 확장 프로그램을 등록할 수 있습니다.


 [데카메론 프로젝트]비대면 기반 예술 생태계 구축 프로젝트 - 음악 플랫폼 제작
[데카메론 프로젝트]비대면 기반 예술 생태계 구축 프로젝트 - 음악 플랫폼 제작  2021 우아한 왕초보를 위한 기초 앵굴러 js 강좌 - 초강력 미니 SPA앱 2종 만들기!
2021 우아한 왕초보를 위한 기초 앵굴러 js 강좌 - 초강력 미니 SPA앱 2종 만들기!  5종 신기(神器) - 머신러닝 모바일 앱 5종 따라 만들기 - Firebase ML Kit 과 Flutter, TensorFlow Lite 이용
5종 신기(神器) - 머신러닝 모바일 앱 5종 따라 만들기 - Firebase ML Kit 과 Flutter, TensorFlow Lite 이용  Edit Course
Edit Course  Firebase Flutter 이용 - 비트코인 가격 풀스텍 App만들기
Firebase Flutter 이용 - 비트코인 가격 풀스텍 App만들기  Flutter 워크맨 따라 만들기(Stereo,?batteries not included)
Flutter 워크맨 따라 만들기(Stereo,?batteries not included)  Pictar 비디오 채팅 킷 (렌즈, 트라이포드, 라이트)
Pictar 비디오 채팅 킷 (렌즈, 트라이포드, 라이트)  Vue.js 기초 강의
Vue.js 기초 강의  ⚛️리액트(React JS) 풀스택 기초 강좌
⚛️리액트(React JS) 풀스택 기초 강좌  개발도상국의 즐거움! Raspberry Pi 3 스타터 키트
개발도상국의 즐거움! Raspberry Pi 3 스타터 키트  데이터 사이언스 머신러닝 웹 앱 제작하기
데이터 사이언스 머신러닝 웹 앱 제작하기  똥개가 되고 비로소 보이는 것들 ㅣ 똥개족보 찾아주기 | 댕댕이 DNA 체크 킷
똥개가 되고 비로소 보이는 것들 ㅣ 똥개족보 찾아주기 | 댕댕이 DNA 체크 킷  뜨는 샛별 스벨트(Svelte) 강좌
뜨는 샛별 스벨트(Svelte) 강좌  밀도 있는 엔텍트 - 비대면 회의의 질을 높여주는 올빼미 같은 회의용 전용 웹캠
밀도 있는 엔텍트 - 비대면 회의의 질을 높여주는 올빼미 같은 회의용 전용 웹캠  반려 동물? 이젠 반려 로봇 시대
반려 동물? 이젠 반려 로봇 시대
0댓글 - 관련 주제 "크롬 확장 프로그램 만드는 방법: 초보자도 쉽게 따라 할 수 있는 가이드"